Frequently asked questions
My website is not showing up?!
There is possibly some code on your website which does not allow it to be loaded into another website. Check that your "X-Frame-Options" are not set to "SAMEORIGIN". Learn more about X-Frame-Options.
Can I use my own domain?
Yes! On the settings page hit 'edit details' and enter your own URL. You'll need to setup a CNAME that points to whitelabel.responsinator.com for this to work.
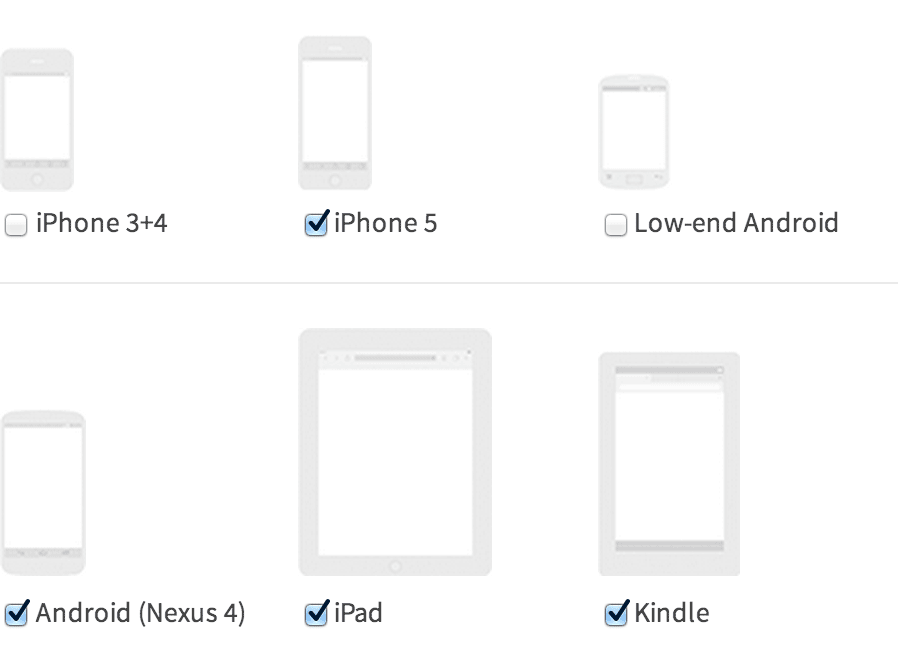
Can I choose which devices are shown?
Yes! On the settings page - it looks like this:

Why does my site look different on my phone?
Responsinator is an emulator. It does not precisely replicate how your site will look on all the displayed devices, for the best testing use real devices.
Options and extra features
Handy bookmarklet
Drag this: Responsinator to your browser's bookmark bar then click it when you're on a site you want to test (thanks to @pixelcellar for originally creating this).
Scroll bars
Append &scroll=ext to the browser URL to move the scroll bars outside the device frame.
Append &scroll=hide to the browser URL to hide and disable scrolling.
e.g. http://www.responsinator.com/?url=redcross.org.nz&scroll=hide
Fixed width mode
If you have a non-responsive, fixed width site and you'd like to get an idea of what it looks like on these
devices append &fixed_width=x to the browser URL where x is the width of your site.
e.g. http://www.responsinator.com/?url=news.bbc.co.uk&fixed_width=1000
Device type
Responsinator won't work if your site has user-agent device detection. If you really want to emulate device detection, you can append &append_device=1 to the end of the browser URL. Responsinator will then append responsinator_device=[type] to your URL where [type] is either phone or tablet. You'll need to check for responsinator_device in your server code. e.g. http://www.responsinator.com/?url=www.responsinator.com/test/&append_device=1
Feedback, or a feature request?
Cool! Email us@responsinator.com and we'll look into it.